こんにちは友幸(@humberttomoyuki)です。
ちょっと前に、Googleアドセンスの管理画面から「関連コンテンツユニット」の広告が使えるようになったと通知が来た。

今回は「関連コンテンツユニット」の設定方法等を紹介するよ。
Googleアドセンスの「関連コンテンツユニット」について
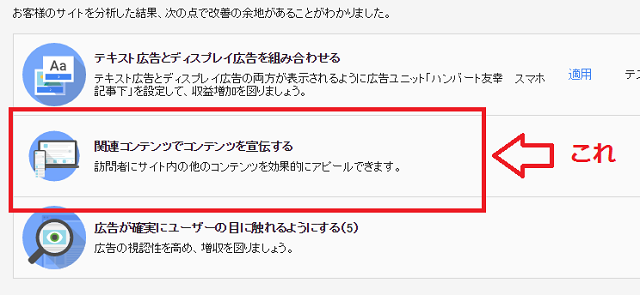
「関連コンテンツユニット」は、Googleが作成した関連記事の間に広告を挟むことができる機能。
「関連コンテンツユニット」を使うことで収益、サイトの PV数、滞在数の増加が見込める。

おすすめの関連コンテンツはトピックの類似性に基づいており、個々のユーザーに合わせてカスタマイズされます。テストの結果によると、平均的なおすすめの関連コンテンツでページビュー数が 9%、滞在時間が 10% 向上します。
「関連コンテンツユニット」はGoogleアドセンス登録者全てが利用できるわけではない。
掲載するサイトにある程度のPV数が必要になるみたい。
関連コンテンツを利用できるのは特定のサイト運営者様だけです。ご利用いただくには、サイトのトラフィック量とページ数の最低要件を満たしている必要があります。
また、わたしの場合、独自ドメインを取得してから、使用できるようになった。
現在は、グーグルアドセンス自体が無料ブログだと審査が下りないようなので、同じように独自ドメインを取得していないとPV数がある程度あっても利用できない可能性がある。
Googleアドセンス「関連コンテンツユニット」が利用できるか確認する方法
「関連コンテンツユニット」が利用できるかどうかは、Googleアドセンスの管理画面から確認することができる。
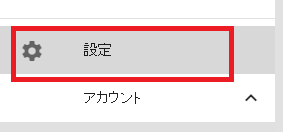
管理画面から「設定」をクリックする。

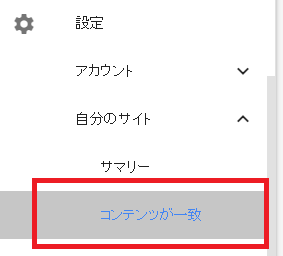
次に、「自分のサイト」をクリックする。

すると登録しているサイトのURLが全て右画面に表示される。
関連コンテンツユニットが利用できるサイトを確認するには「コンテンツが一致」をクリックする。

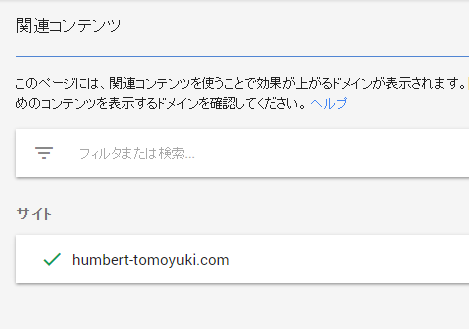
すると、「関連コンテンツユニット」を利用できるサイトが表示される。

わたしは、サブブログもやっているが、この画面に表示されていない。
つまり、サブブログは「関連コンテンツユニット」を利用することができないことがわかる。
まぁ、「関連コンテンツユニット」が利用できるようになれば、通知が来るので、通知が来ていない場合、「関連コンテンツユニット」はまだ利用できないと考えてもらえばいいよ。
わたしも、結構前に利用できるか確認して、利用できないことがわかって、やさぐれた記憶がある。
Googleアドセンスの「関連コンテンツユニット」の設定方法
次に「関連コンテンツユニット」の設定をしていく。
「関連コンテンツユニット」は従来の広告ユニットと同じように設定することができるよ。
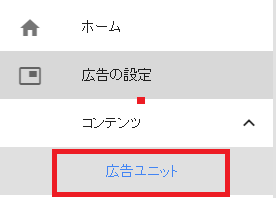
Googleアドセンスの管理画面から「広告ユニット」をクリックする。

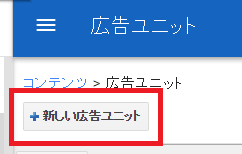
次に「新しい広告ユニット」をクリック。

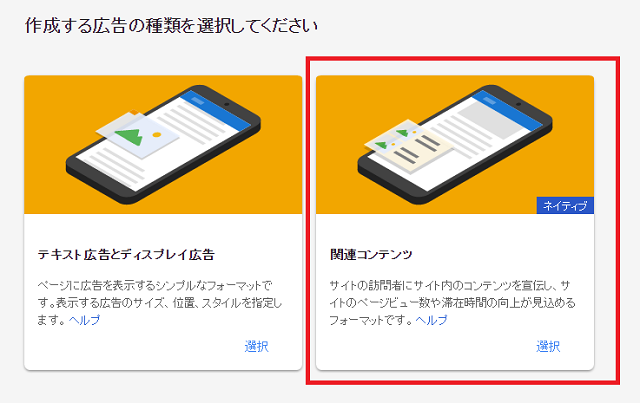
すると、広告の種類を選択できる。
右側の「関連コンテンツ」をクリックする。

これで、「関連コンテンツユニット」の設定ができる。
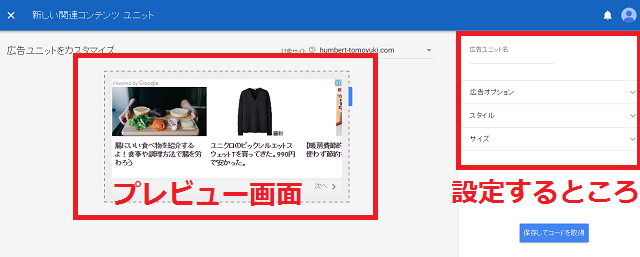
画面は左側がプレヴュー画面、右側が設定画面になる。

右側の「広告オプション」を確認。
ここで、関連記事に広告をいれるかどうか選択することができる。
広告を入れる場合、「広告で収益化」が有効にする(デフォルトで有効)。

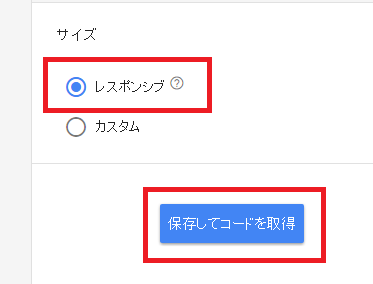
「サイズ」の部分で、広告のサイズを選択することができる。
「レスポンシブ」だと、画面サイズに合わせて、広告のサイズを自動的に変更してくれる。
自分で広告サイズを設定したい場合は、「カスタム」を選択して、大きさを入力すればいいよ。
プレビュー画面を見ながらどんな感じになるか確認して設定しよう。

わたしは、PCとスマホで同じコードを使いたいので、レスポンシブを選択(デフォルトで選択されている。)
最後に「保存してコードを取得」。
取得したコードをサイトにのせれば完成!
Googleアドセンス「関連コンテンツユニット」を確認してみる
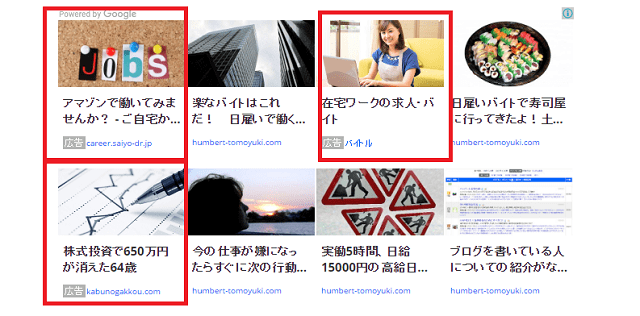
実際にPCでブログに掲載した場合、下記のようになる。

関連記事の間に広告が挟まれていることが確認できる。
スマホで確認すると、こんな感じ。

レスポンシブなので、画面サイズで広告のかたちが変わっているのがわかる。
広告を掲載してすぐは、よくわからない関連記事が表示されしていたが、徐々に関連性の高い記事が、表示されるようになっている。
まとめ
- 「関連コンテンツユニット」を利用するにはある程度のPV数が必要
- 独自ドメインでないと利用できない可能性がある
- 掲載してしばらくは関連性の薄い記事が表示される場合がある
- 設定自体はとても簡単
収益については、はじめたばかりなのでなんともいえない。
しばらくしてから「関連コンテンツユニット」掲載後ののRPMをチェックしてみるよ。
これで収益が上がればうれしいかぎり。
あと、元々掲載していた関連記事をどうするか悩む。
ページの速度を上げるために、関連記事はGoogleのものだけにしたほうがいいんだろうか。
よくわからないので、今のところは、関連記事は2つ載せておくことにするよ。